
스프링을 개발하다보면 ID나 이름을 검색해서 결과를 필터링해줘야 할 필요성이 있다.
다음 소스코드는 텍스트에 검색 명령어를 입력하면 바로 바로 검색 결과를 뿌려준다.
하기의 소스는 팝업에서 작동되며, 팝업이 아니어도 별로 상관없다. 다만, 팝업일 때 팝업창도 닫을 수 있다는 점?
구현 작동 방식은 다음과 같다.
1. 요약
1.1 검색 결과 목록을 전체로 뿌려준다.
1.2 전체 데이터를 안보이게 숨긴다.
1.3 검색 명령어를 치면 필터링해서 해당 내역만 보여준다.
2. 전체 소스
<%@ page language="java" contentType="text/html; charset=EUC-KR" pageEncoding="EUC-KR"%>
<html>
<head>
<title>[스프링] JSP 검색어 따른 데이터 배열 리스트 목록 결과 실시간 필터링 개발</title>
<script language=javascript>
function filter() {
var input, filter, table, tr, td, i, txtValue;
input = document.getElementById("search");
filter = input.value.toUpperCase();
table = document.getElementById("pBody");
tr = table.getElementsByTagName("tr");
for (i = 0; i < tr.length; i++) {
td = tr[i].getElementsByTagName("td")[1];
if (td) {
txtValue = td.textContent || td.innerText;
if (txtValue.toUpperCase().indexOf(filter) > -1 && filter != "") {
tr[i].style.display = "";
} else if(filter == ""){
tr[i].style.display = "none";
} else {
tr[i].style.display = "none";
}
}
}
}
</script>
</head>
<body onload="window.focus();">
<table id="sample" width="600" height="300" border="0" cellpadding="0" cellspacing="0">
<tr colspan="2">
<td class="popTitle" align="right"> 검색 : <input id="search" type="text" style="font-size:12pt;" placeholder="검색명령어 입력" maxlength="100" onkeyup="filter()" Textbox"/></td>
</tr>
<tr colspan="2">
<td height="267" align="center" valign="top" colspan="2">
<table id="personnelList" width="96%" border="0" cellpadding="0" cellspacing="1" bgcolor="#E0E0E0">
<thead>
<tr>
<td height="2" colspan="3" align="center"></td>
</tr>
<tr align="center" bgcolor="#F6F6F6">
<th width="20%">No. </th>
<th width="50%">이름</th>
<th width="30%">ID</th>
</tr>
</thead>
<tbody id="pBody" bgcolor="#FFFFFF" height="20">
<tr id="pBodyRow" style="display:none;">
<td align="center" bgcolor="#FFFFFF">1</td>
<td align="center" bgcolor="#FFFFFF">
<a href="javascript:window.close()">가나다라</a>
</td>
<td align="center" bgcolor="#FFFFFF">abcd</td>
</tr>
<tr id="pBodyRow" style="display:none;">
<td align="center" bgcolor="#FFFFFF">2</td>
<td align="center" bgcolor="#FFFFFF">
<a href="javascript:window.close()">마바사아</a>
</td>
<td align="center" bgcolor="#FFFFFF">efgh</td>
</tr>
<tr id="pBodyRow" style="display:none;">
<td align="center" bgcolor="#FFFFFF">3</td>
<td align="center" bgcolor="#FFFFFF">
<a href="javascript:window.close()">자차카타</a>
</td>
<td align="center" bgcolor="#FFFFFF">ijkl</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
</body>
</html>전체 소스를 그대로 JSP 환경에서 사용하면 어떤 원리로 작동되는지 이해할 수 있을 것이다.
2. HTML
<tbody id="pBody" bgcolor="#FFFFFF" height="20">
<tr id="pBodyRow" style="display:none;">
<td align="center" bgcolor="#FFFFFF">1</td>
<td align="center" bgcolor="#FFFFFF">
<a href="javascript:window.close()">가나다라</a>
</td>
<td align="center" bgcolor="#FFFFFF">abcd</td>
</tr>
<tr id="pBodyRow" style="display:none;">
<td align="center" bgcolor="#FFFFFF">2</td>
<td align="center" bgcolor="#FFFFFF">
<a href="javascript:window.close()">마바사아</a>
</td>
<td align="center" bgcolor="#FFFFFF">efgh</td>
</tr>
<tr id="pBodyRow" style="display:none;">
<td align="center" bgcolor="#FFFFFF">3</td>
<td align="center" bgcolor="#FFFFFF">
<a href="javascript:window.close()">자차카타</a>
</td>
<td align="center" bgcolor="#FFFFFF">ijkl</td>
</tr>
</tbody>데이터를 유려하게 사용하기 위해서는 이 부분에 필요한 데이터를 가공해준다.
해당 부분은 당연히 샘플이고 본인이 사용하기 위한 값을 세팅해준다.
'가나다라', '마바사아', '자차카타' 를 누르면 해당 팝업이 닫힐것이다.
3. 검색 필터링
function filter() {
var input, filter, table, tr, td, i, txtValue;
input = document.getElementById("search");
filter = input.value.toUpperCase();
table = document.getElementById("pBody");
tr = table.getElementsByTagName("tr");
for (i = 0; i < tr.length; i++) {
td = tr[i].getElementsByTagName("td")[1];
if (td) {
txtValue = td.textContent || td.innerText;
if (txtValue.toUpperCase().indexOf(filter) > -1 && filter != "") {
tr[i].style.display = "";
} else if(filter == ""){
tr[i].style.display = "none";
} else {
tr[i].style.display = "none";
}
}
}
}필터링 해주는 소스코드이다.
전체 데이터를 보여주냐 안보여주냐로 실시간 필터링을 가능하게 했다.
td = tr[i].getElementsByTagName("td")[1];
이 부분에서 인덱스 값이 1이기 때문에 위 상단에 2번째 <td>가 검색될 것이다.
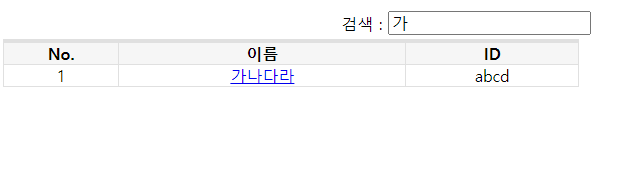
따라서 '가' 를 검색하면 '가'가 있는 텍스트 데이터를 검색해주게 된다.
'Stack Overflow > 스프링' 카테고리의 다른 글
| [스프링] TOMCAT 7.0 이하 사용 관련하여 Apache 보안 취약점 패치 Log4j 2.17.0 빌드 안되는 이슈 해결 방법 (4) | 2022.02.19 |
|---|---|
| [스프링] jsp 버튼 클릭 시 AJAX 여러번 호출 막기 (1번만 눌러지게 하기) (4) | 2022.02.10 |
| [스프링] 체크박스 한번에 모든 것을 disabled 구분하면서 선택, 해제하기 (4) | 2022.01.29 |
| [스프링] JSTL에서 날짜 Date 추출 및 일자 연산 코드 (4) | 2022.01.15 |
| [스프링] PKIX path building failed: sun.security.provider.certpath.SunCertPathBuilderException 오류 이슈 대응 (110) | 2022.01.12 |
댓글